728x90
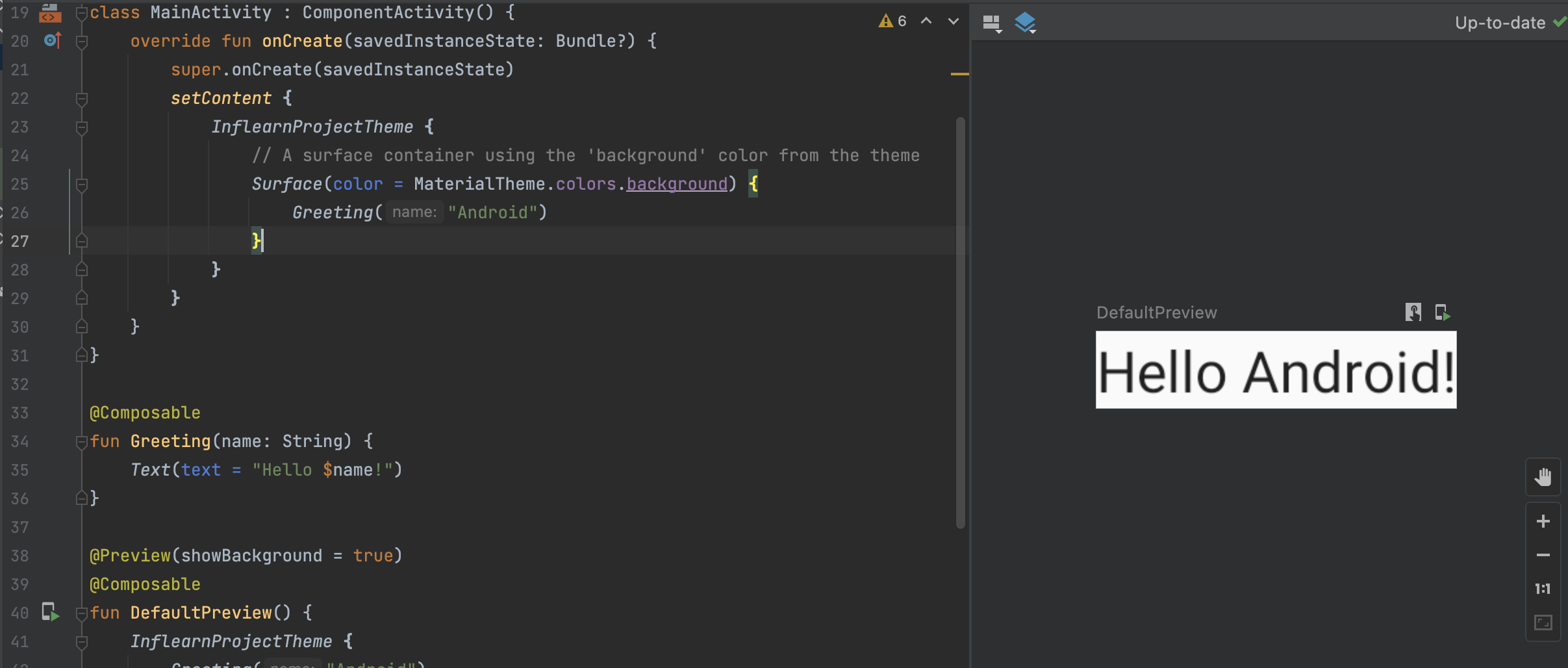
Android Studio에서 컴포즈를 활용하는 프로젝트를 생성한다면 아래와 같은 코드가 기본으로 적혀있을 것이다 .
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyFirstComposeApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyFirstComposeApplicationTheme {
Greeting("Android")
}
}@Composable
매서드나 함수를 사용할때 첫 글자는 소문자로 사용한다. 하지만, 컴포저블을 선언할때는 첫글자를 대문자로 작성하라는 메시지가 뜬다.
클래스에 있는 setContent 내부에는 Composable 매서드만 들어갈 수 있다.
@Preview
안드로이드 스튜디오 기본 레이아웃 기준 오른쪽에 미리 보기가 생긴다.

안드로이드 애뮬레이터를 작동시키는데는 시간도 오래 걸리고 코스트가 많이 든다. 그렇기 때문에 간단하게 확인해보기에 좋다.
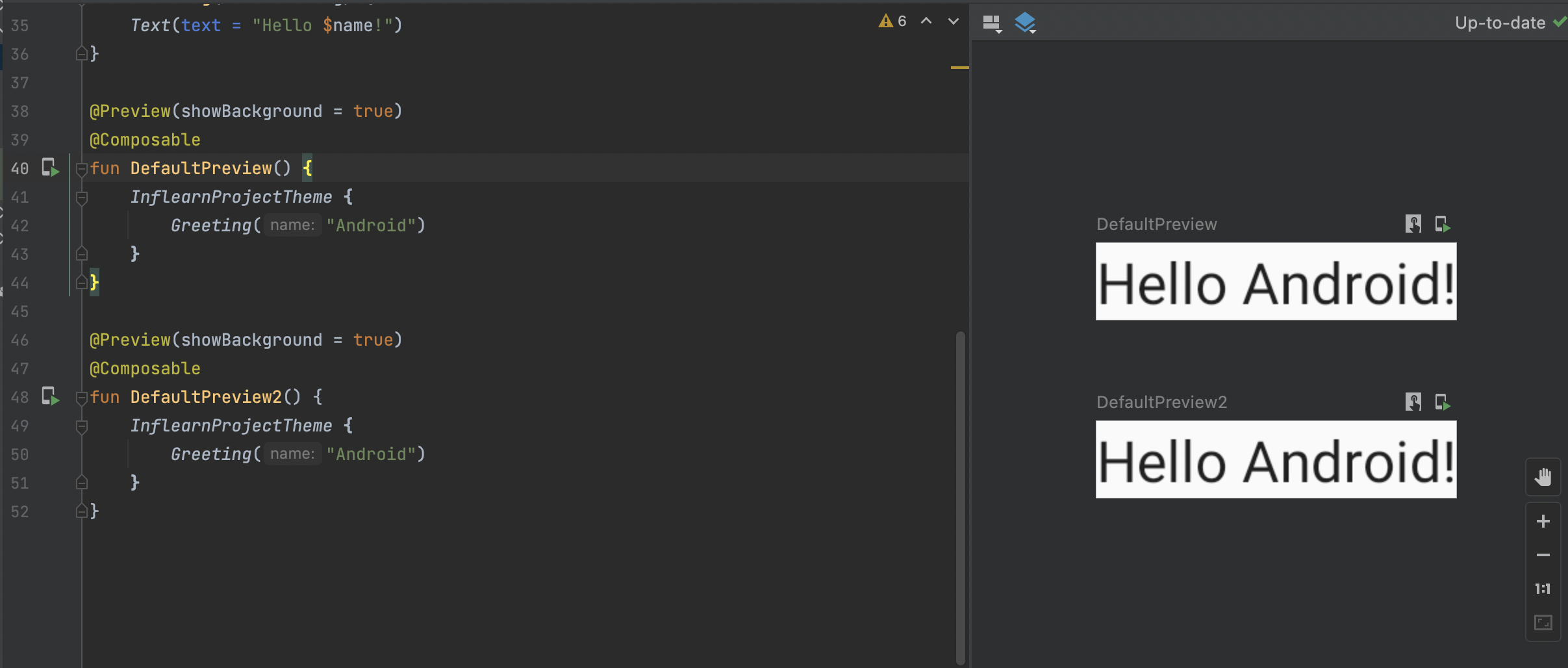
@preview는 여러개 만들기도 가능하다.

728x90